ActionScript 3 button that stay in the down state.

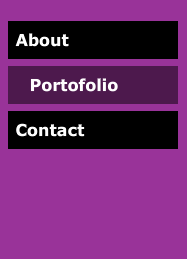
In this tutorial we will build a button (in fact is a movieclip that acts like a button and we will not build a button, we will make a menu) that has an over state, an out state and a down state. Like the title says the button will stay in the down state when is clicked (selected) and because the selected button will look different from the others buttons the user will know exactly on what page is.This is how the menu will look: 1. Create a new file by going to File > New select Flash file (ActionScript 3.0) and click Ok. Save the file as myButton.fla. 2. Insert a new layer (Insert>Timeline>Layer), name the layers beginning from the top: actions and buttons . In the Property Inspector set the frame rate to 30. 3. Select the Rectangle tool set the stroke to none, pick a color (I have picked black) and on the buttons layer draw a rectangle. Set the measurements of the rectangle as fallows: width = 170, height = 40. Select the rectangle and press F8 to convert it to a MovieClip....