Advanced preloader ( AS 3.0 and AS 2.0 version).
Today we will build a preloader witch will inform our users how much of our content is loaded. For this tutorial I will show you both as 3.0 and as 2.0 code. Will build the same graphical interface but will write as 3.0 code for those that use Flash CS3 and as 2.0 code for those that use Flash 8.
Ok let’s begin.
1.Go to File – New select Flash file(ActionScript 3.0),if you use Flash CS3 or if you use Flash 8 chose Flash Document and click Ok.It is possible to write actionscript 2.0 in Flash CS3 but I suppose that if you have Flash CS3 you use as 3.0 and as 2.0 if you have Flash 8.
2.Add a new layers (Insert – Timeline – Layer).
3.Select the top layer and name it actions, select the next layer and name it preloader.The naming of the layers is not required but to be well organize I name them.
4.Lock the actions layer, select the preloader layer pick the rectangle tool from the tools panel and draw a rectangle set it’s color to :your choice, set it’s stroke to none ,the width to 300 and height to 15.
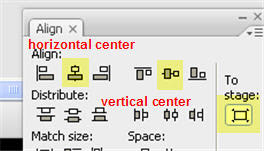
5.With the rectangle selected go to Window – Align to open the Align panel. Be sure that the to stage button is pressed and click on the Align horizontal center and Align vertical center.
6.Select the rectangle hit F8 to convert it. Name it bar, set it’s type to MovieClip and the registration point to upper left and hit Ok.
7.With the rectangle selected set it’s instance name to bar.
8. On the preloader layer select frame 2 and hit F7 to insert a blank keyframe. With the frame 2 selected go to File – Import – Import to Stage, browse to your hard drive and select a relatively big picture (I selected a picture with a size of 527kb) and click Ok.
9.Select the picture resize it to cover the stage (if it doesn’t).
10.Select frame 1 in the actions layer hit F9 to open the ActionScript panel.Copy the code from below and paste in the panel
Code:
ActionScript 2.0 code for Flash 8:
stop();
this.onEnterFrame = function() {
var procentLoaded:Number = this.getBytesLoaded()/this.getBytesTotal()*100;
bar._xscale = procentLoaded;
if (procentLoaded == 100) {
this.gotoAndPlay(2);
}
};
ActionScript 3.0 code for Flash CS3:
stop();
this.loaderInfo.addEventListener(ProgressEvent.PROGRESS,checkingProgress);
function checkingProgress(event:ProgressEvent):void{
var procentLoaded:Number = event.bytesLoaded/event.bytesTotal*100;
bar.scaleX = procentLoaded/100;
if(procentLoaded == 100){
this.gotoAndPlay(2);
}
}
In frame 2 in actions layer hit F7 to insert a blank keyframe after hit F9 to open the ActionScript panel and paste the code: stop();
Hit Ctrl + Enter to test the movie.If the preloader is not appearing, on the test window go to View > Download Settings and chose 56k (from here you can test how fast is loading your file on connections with different speed) after go to View > Simulate Download (or Ctrl+Enter).Now you should see the progress of your preloader.
First let’s explain the ActionScript 2.0 code
-first we put a stop() method this will prevent our movie to start automatically
-we check the progress of our loader every frame with the onEnterFrame event. On every frame we get the bytes loaded (getBytesLoaded()) divide this value by the total number of bytes of our document. We multiple the result with 100 to obtain a hole number and assign the value to procentLoaded variable.
-next we scale our by the value of the procentLoaded variable,
-after we verify if our percent is equal to 100 if so go to frame 2.
The ActionScript 3.0 code it’s not much different.The progress of our loading process is handle by the checkingProgress function witch listens for a PROGRESS event. The percent with witch we scale our bar is divided by 100 because in AS 3.0 the scale property goes from 0 to 1.(in AS 2.0 goes from 0 to 100).
That all, we have an advanced preloader for use in our applications.
I hope that I was clear enough.
If you have questions, suggestions, doubts about the tutorial don’t hesitate to comment.I will see you on next tutorial.
You can download the source file :AS 3.0 preloader






Comments
Thanks a lot! luke
It is nice that you have translated my tutorial in German. But first you should ask my approval. I didn’t see in your site a link to the original tutorial. So, you add a link in your post to my tutorial and explain that you only translate the tutorial and you are not the author or delete your post.
What you are doing now is stilling content from others.
Nobody likes thieves.
Thanks for your understanding.
Everything is working Ok, you don’t see the preloader because you are testing you file locally and the file is loading fast. To view the preloader progress open your fla press Ctrl +Enter to test the file and on the test window that appears go to View > Download Settings and chose 56k (from here you can test how fast is loading your file on connections with different speed) after go to View > Simulate Download (or Ctrl+Enter).
Now you should see the progress of your preloader. Please tell me if my answer helps you.
I also downloaded your sample and while it doesn't give errors, I don't see it working either.
Thank you much
To see the progress of your preloader read my previous comment and fallow those steps. That should do it. I will try to write a tutorial (maybe I will post it today) on how to preload external content like swf, jpg, png and gif files.
"procentLoaded" have anything to do with it.
Though I've changed them to "percentLoaded" and it still doesn't work.
What is not working? You get an error or you are not seeing the preloader progress?
If you are not seeing the preloader progress read my second comment from this post that should help.
Once you have created your file, follow these simple steps:
1. Hit Ctrl + Enter to run the flash
2. Select
View > Download Settings > 56k
3. Select
View > Simulate Download
and thats it.
You can always go back to your download settings and change it to a higher bandwidth if you find 56k is to slow for you, but its basically just a test run anyway. Once you upload the file, it will obviously depend on the users bandwidth whether is loads fast or not.
Adam McCarthy
:)
How can I avoid this or have the preloader showing immediately after the button was pressed?
You can make your preloader to appear quickly by making the size of the first frame in your movie small.
See you, god tutorial
Just -> Thank you..
I have impresion, that thanks this solution I will (finally) finish my task...
Another one:
http://newmovieclip.wordpress.com/2007/04/30/more-about-preloading-in-flash-cs3/
I`ve got some problems with preloader based on your code. I will ask you to take a look and help if you can, I`ll be very thankful, cuz I can`t solve this problem 2 days already...
Well, I have main .fla file (my site work), and on the main timeline, I have first 11 frames - loading transition of my preloader - the 11th frame is one that contains actionscript and full opaque preloader animation, 12th frame is called begin and there starts my actual site content. The Problem is that when Test movie it stays on the preloader, not on the content but a preloader, when I publish it - preloader stays too, but when I test it with option Simulate Download it works for 1 cicle and then stop on the preloader too. What I have to do?
stop();
this.loaderInfo.addEventListener(ProgressEvent.PRO GRESS, checkingProgress);
function checkingProgress(event:ProgressEvent):void
{ var percentLoaded:uint = Math.round((event.bytesLoaded/event.bytesTotal)*100); if (percentLoaded >= 100)
{
this.gotoAndPlay("begin");
} else
{
preloader_mc.loading_fill.gotoAndStop(percentLoade d); // this is my bar filling animation }
}
tnx in advance
What this line is supposed to do?
"preloader_mc.loading_fill.
gotoAndStop(percentLoaded);
// this is my bar filling animation"
You have a frame that is named "procentLoaded" or is your variable. You must pass to the gotoAndStop() method a number or a name of a frame. Look well at my code.
thank you very much for sharing this.
i too have the same problem described in a previous post: when testing, screen blanks out then preloader takes a while to appear - and yes, i have the "simulate download" at DSL setting.
poster Cláudio Portugal said...
All the actionscript and components are by default loaded to the first frame, thats why you have to wait a lot to the preloader apears, you have to change that in the publish settings of flash and in any movieclip you export to actionscripting.
could you please explain how to do this?
thanks so much
If i simulate the download in the swf the window simply keeps white. without simulating all works fine, but the preloader doesnt appear of course.
-try simulating the download with the default settings, see if this works
-make sure that your preloader is working fine
-maybe you are not doing something right
The simulation of download can’t break things is just a way to see how fast you content is loading on different connections.
Good luck.
When i simulate download it just stays black, nothing moves.
AS3.0, Flash CS3, OSX, for website
Thanks!
The preloader works fine, you sad that your .fla works fine without the preloader; so you must make a mistake when you add the preloader.
Check the preloader with other files, see if it works.
the loader works perfect. My only question goes is, is it possible to create a movie clip animation to play in the background to customize the look a bit? I guess not actually have anything to do with the actual preloader, just play. And do you hae an tutorials for as3 for a loader on an externaly loading swf. Thanks
I really don't know how to add something to the preloader except for the Import function to stage...but that's a start.. :)
this is what I did...
http://webdesignz.net/flashwork/preloader.swf
lol... but it is better than all my other attempts that I have tried.
Thumbs UP!!
I'm glad that you find my tutorial easy to understand. Nice preloader you have there.
And like you say THUMBS UP!!!.
You must cast (convert) your procentLoaded variable to String like this:
LoadText.text = String (procentLoaded)
Download the source files and see there how it’s done exactly.
this.loaderInfo.addEventListener(ProgressEvent.PROGRESS, checkingProgress, false, 0, true);
function checkingProgress(event:ProgressEvent):void{
stop();
var procentLoaded:Number = event.bytesLoaded/event.bytesTotal*100;
bar.scaleX = procentLoaded/100;
var number:Number = Math.ceil(procentLoaded);
total.text = number + " % loaded";
if(procentLoaded == 100){
this.gotoAndPlay(2);
this.removeEventListener(ProgressEvent.PROGRESS, checkingProgress);
}
}
How can i change the preloader from loading "this" to loading my external swf "MainSite.swf"
I suppose that you want to load an external swf. Check this tutorial: Preloading SWF, JPG, PNG or GIF files with AS 3.0. it shows how to preload external files(swf,jpg).
If the main swf and the swfs that you want to load are on the same server you shouldn’t have problems. You can find more about Flash player Security sandboxes here: Security sandboxes.
I should preface all this by saying I'm using Action Script 2.0 and Flash CS4.
I had to do this because I've got another .swf that's my index.html (we'll call it index.swf for ex.), so when you click on one of 4 links on index.swf, it loads one single .swf (my main content page - we'll call it content.swf for ex.) that has anchor points in it, but I couldn't simply put the preloader on the first frame of each anchor in content.swf, cause then once inside the content.swf when using the gotoAndStop command to navigate from within for ex:
on (release) {
gotoAndStop("page2");
}
it would flash the preloader for 1 frame.
So... what I had to do was make 8 anchors 1 for each page inside of content.swf and 1 anchor for each preloader since the file is being called up from different points from index.swf.
Thus, when deep anchor linked to from index.swf for ex:
on (release) {
getURL("http://mywebpage.com/content.html#page2_preloader");
}
they all load up just fine (the progress bar grows and when done it stops on the next frame (the second anchor point "page2_content")just like it's supposed to) but the problem is after it's done, when it's sitting there stopped on the next frame "page2_content", the buttons on my navigation bar (on the same frame) don't work like they used to - they used to jump to another anchor point in itself (content.swf) with the following action on a button:
on (release) {
gotoAndStop("page3_content");
}
simple - it's supposed to just bring the playhead to the page3_content anchor and stop, but instead now it just flashes page3_content for a second and then returns back to the same anchor, unable to move - only flashing other pages when buttons are clicked on.
I don't understand, cause I haven't changed the action script of any of my buttons, which call on the anchor points, but for some reason they won't actually gotoandstop, but simply gotoand come back...
I'm thinking it has to be something with the preloader(s) in the content.swf - but I'm a little lost.
Any help would be greatly appreciated.
I hope this is enough info - I can send .fla and or .swf if needed.
I don’t quite understand your problem. But if you say that you have a main swf witch loads other 4 swf’s this preloder isn’t quite feet for your task.
You should place a preloader on the main swf(this will look at the loading progress of the external swfs) and when the external swf it’s loaded you should set the preloader visibility to false(not instruct the player to go to a particular frame).
The code for the preloader should be placed inside a function that will be called when you click one link from your main swf.
I hope that this helps.
Sorry I can’t look at you files I don’t do as2 anymore.
I just finished a site www.solvespaces.com and I'm having troubles with it loading properly. I have put a pre-loader on the first frame with the action in the action frame:
ifFrameLoaded (_totalframes) {
gotoAndStop(2);
}
I don’t understand what your problem is. Do you have problems with the preloader from this tutorial ?
If you try to refresh your file (Internet Explorer 7) after your file is complete loaded, everything will stuck in first frame.
Because the procentLoaded==100, already, and don't gotoAndPlay(2) again!!!
It is better something like this:
this.loaderInfo.addEventListener(Event.COMPLETE, onComplete);
//then
function onComplete(e:Event):void {
nextFrame();
}
It’s not a bug in the code, there is a problem in the way IE handles the ProgressEvent.
One solution will be to add the COMPLETE event and instruct the player to go to the next frame when the loading is done or to use an ENTER_FRAME event to keep track of the loading process.
I've got the same problem like a few post ago...preloader works fine. I've "preloaded" a large foto in frame 2, but when i want to start an animation in frame 2 it won't run...just stops at frame 2 and won't ga to frame 3...what's wrong?
grts.
Michiel
Remove the stop(); method from the second frame on the actions layer and everything will work fine.
Replace GotoAndPlay(2); to Play();
Everything will work fine