Animated Custom Cursor (ActionScript 3.0)
Hello. In my country is Valentine Day (I hope that in yours too) so I thought to make something related with this day. So we will build an animated custom cursor, this cursor is represented by a heart. This cursor is easy customizable, you can replace the heart (this will be a graphic) with whatever you want and use it where you want.
Enough with the talk let’s get to work.1. Go to File – New select Flash file(ActionScript 3.0) and click Ok.
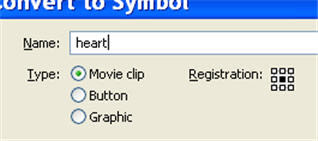
2. On the stage draw a heart with whatever tool you are comfortable too. Select the heart hit F8 to convert it intro a symbol. Set it’s name to heart ,type to MovieClip and registration point to center and click ok.

3.Select the heart and hit delete on your keyboard. This will delete the heart from the stage but the heart will still exist in the Library panel.
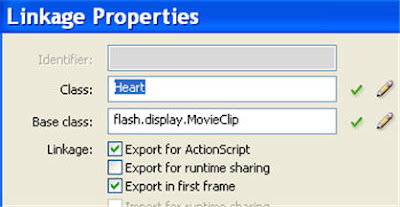
4.Go to Window – Library this will open the Library panel. In this panel you should have the heart MovieClip. Selected right click and select Linkage .In the Linkage panel select Export for ActionScript and set the name of the Class to Heart and click Ok.

5.Double click on the Layer 1 name and rename it actions. Select first frame and hit F9 to open ActionScript panel.
6.Copy the next code and paste it in the ActionScript panel.
1. Mouse.hide();
2. var angle:Number = 0;
3. var heartScale:Number = 0.5;
4 var range:Number = 0.05;
5. var speed:Number = 10;
6. var heart:Heart = new Heart();
7. addChild(heart);
8. stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
9. function enterFrameHandler(event:Event):void {
heart.mouseEnabled = false;
heart.x = mouseX;
heart.y = mouseY;
heart.scaleX = heart.scaleY = heartScale + Math.sin(angle) * range;
angle += speed;
}
In first line we hide the default cursor(the arrow).
In lines 2,3,4,5 we declare variables that hold the measurement for angle ( angle variable), set the initial scale of our heart (heartScale).Here 0.5 represents half of the heart scale.The range variable represent the value that will be added to result of the Math.sin() function. If we test Math.sin() function with values of the angle from 0 to 360 we will obtain a interval from -1 to 1.By adding the range variable we can increase or decrease the interval. If our interval was equal to 10 we will have values between -10 and 10.The speed variable help us to increase the value of our angle every frame.
In lines 6,7 we create a heart object and add it to display list.
In line 8 we add an ENTER_FRAME event. This event will fire every frame.
In line 9 we setup the handler for our event. We set the mouseEnabled property to false, that when you pass our cursor over a button interact well with it. We assign the mouse position to the x and y properties of our heart. After we scale our heart in x and y directions and increase the angle variable.
This is all. Remove the numbers before the lines and hit Ctrl + Enter to test the movie.
I hope that you enjoyed the tutorial. If you have questions, suggestions, doubts about the tutorial don’t hesitate to comment.
Until next time have fun learning Flash.
To download the source file go to:Download Cursor



Comments
I'm glad that my tutorial helped you.
That is a good question I wasn’t thinking at this when I have write the tutorial.
Add this line of code:
Mouse.hide();
inside the enterFrameHandler function, this should do it.
I hope that we talk about the same problem.
and we are talking about the same problem!
Do you know if it's possible or not?
I don’t know if it's possible or not. I haven't done it. You can try to disable the actual context menu, build a custom one and navigate with your custom mouse on that menu.
I was talking about removing the context menu, not just replace the items and build your own context menu, a movieclip with some links that appears when you right click on the flash player window. I don’t know if it works, it’s just an idea.
var angle:Number = 0;
var heartScale:Number = 0.5;
var range:Number = 0.05;
var speed:Number = 10;
heart.scaleX = heart.scaleY = heartScale + Math.sin(angle) * range;
angle += speed;.
I found this out by accident when I loaded my cursor images in via Loader.
I tried getting around the issue by trying to detect when my mouse left the ContextMenu, but MouseEvent.MOUSE_OUT doesn't seem to register for ContextMenus....
You can try this by using stage.addEventListener(MouseEvent.MOUSE_OUT, mouseHandler);
and
function mouseHandler(e:MouseEvent):void
{
trace(e.target);
}
You'll see everything, but not ContextMenu.
Register a MouseEvent.MOUSE_MOVE listener with a Mouse.hide():
function switchOffMouse(e:MouseEvent):void
{
Mouse.hide();
}
Register a ContextMenuEvent.MENU_ITEM listener with Mouse.show(). This event triggers whenever ContextMenu appears:
function contextMouse(e:ContextMenuEvent):void
{
Mouse.show();
}
That's all to it!
Thanks a bunch man for the solution!
Will implement this!
I'm new with Flash and actionscript. But maybe someone can help me out. I tried this and it did work.
But only when I clicked on a link, the mouse cursor falls behind any picture on my website I made.
Can someone help me out?
Thanks in Advance!
New to actionscript, sorry for my ignorance.
Yes, the script will work on Mac too.
When the Mouse moves over the stage, show the custom mouse, and when it exits the stage, remove the mouse
here is the source:
/*************************
Mouse.hide();
var angle:Number = 0;
var heartScale:Number = 0.5;
var range:Number = 0.05;
var speed:Number = 10;
var heart:Heart = new Heart();
addChild(heart);
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
stage.addEventListener(MouseEvent.MOUSE_OVER, hideMouse);
//stage.addEventListener(Event.EXIT_FRAME, exitFrameHandler);
function enterFrameHandler(event:Event):void
{
//Mouse.hide();
heart.mouseEnabled = false;
heart.x = mouseX;
heart.y = mouseY;
heart.scaleX = heart.scaleY = heartScale + Math.sin(angle) * range;
angle += speed;
}
function hideMouse(mse:MouseEvent):void
{
Mouse.hide();
}
*************************/