ActionScript 3 button that stay in the down state.

1. Create a new file by going to File > New select Flash file (ActionScript 3.0) and click Ok. Save the file as myButton.fla.
2. Insert a new layer (Insert>Timeline>Layer), name the layers beginning from the top: actions and buttons. In the Property Inspector set the frame rate to 30.
3. Select the Rectangle tool set the stroke to none, pick a color (I have picked black) and on the buttons layer draw a rectangle. Set the measurements of the rectangle as fallows: width = 170, height = 40. Select the rectangle and press F8 to convert it to a MovieClip. Set its name to about_btn, the registration point to top left and click Ok. In the Property Inspector set its instance name to about_btn.
4. Double click on the about_btn MovieClip to open it. Insert three new layers and name them from the top: actions, labels, text and bg. Select the black rectangle, press F8 to convert it to a MovieClip and set its name to bg.
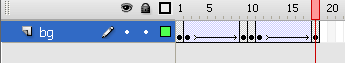
5. On the bg Layer select frame 2 and pres F6 to insert a new keyframe, repeat this step for frame 9, 10, 11 and 18. Select frame 9; click on the black rectangle and in the Property Inspector set its alpha property to 50%.Do the same thing for frame 10 and 11. Now right click between frame 2 and 9 and chose Create Motion Tween. Do the same thing for the interval 11-18.Your bg layer should look like this:

6. Lock the bg layer and select the text layer. From the Toolbar pick the Text tool set its type to static and on the stage click and type the word About. Select the text field, press F8 to convert it to a MovieClip and set its name to aboutTxt. Position the aboutTxt movieclip at x=5 and for y put the movieclip in the center of the black rectangle.
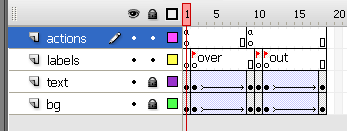
7. On the text Layer select frame 2 and pres F6 to insert a new keyframe, repeat this step for frame 9, 10, 11 and 18. Select frame 9; click on the aboutTxt movieclip and in the Property Inspector set its x=20.Do the same thing for frame 10 and 11. Now right click between frame 2 and 9 and chose Create Motion Tween. Do the same thing for the interval 11-18.
8. On the labels layer select frame 2 and pres F6 to insert a new keyframe, repeat this step for frame 10 and 11.Select frame 2 and in the Property Inspector set the Frame name to over, set the name for frame 10 to down and for the 11 frame to out.
9. On the actions layer select frame 1 hit F9 to open the ActionScript panel and type stop();Select frame 9 and pres F6 to insert a new keyframe , open the ActionScript panel and type stop();.
Now our about_btn is complete. This is how the button should looks inside:

Click on the Scene 1 to go back to the main stage. We will build two more buttons so in the final we will have a nice menu with three buttons. You can make more buttons if you want.
10. Click on the about_btn on the stage, hold down the Alt button from the keyboard and drag a new copy of the button. Right click on the new button and chose Duplicate Symbol, set the name of the button to portofolio_btn. In the Property Inspector set its instance name to portofolio_btn.
11. Double click on the portofolio_btn, we need to change the text. On the text layer select frame 1, right click on the aboutTxt movieclip and chose Duplicate Symbol, set the name of the button to portofolioTxt. Now, double click on the portofolioTxt movieclip to open it and change the text to Portofolio.
12. Go back to the portofolio_btn by clicking on that blue arrow from the left just under the Timeline. On the text layer select frame 2, right click on the aboutTxt movieclip and chose Swap Symbol, select portofolioTxt and click Ok. Repeat this process for frames 9, 10, 11 and 18.
Our second button is ready. Now we have two buttons: About and Portofolio. The third button it’s on you, fallow the steps from 10 to 12 to make a Contact button.
13. Go back to the main stage, now you should have three buttons. Select frame 1 from the actions layer and press F9 to open the ActionScript Panel copy and paste the code from bellow.
stage.frameRate = 30;
//---- add the buttons to an array --------
var buttonsArray:Array = [about_btn,portofolio_btn,contact_btn];
//----loop thru the buttonsArray-----
//----set some properties and add events to buttons----
function setButtons():void {
for (var i:int=0; i<buttonsArray.length; i++) {
buttonsArray[i].id = i;
buttonsArray[i].buttonMode = true;
buttonsArray[i].mouseChildren = false;
buttonsArray[i].mouseEnabled = true;
buttonsArray[i].addEventListener(MouseEvent.ROLL_OVER,playOver);
buttonsArray[i].addEventListener(MouseEvent.ROLL_OUT,playOut);
buttonsArray[i].addEventListener(MouseEvent.CLICK,doClick);
}
}
//----fires when the mouse rolls over the button----
function playOver(event:MouseEvent):void {
event.currentTarget.gotoAndPlay("over");
}
//----fires when the mouse rolls out the button----
function playOut(event:MouseEvent):void {
event.currentTarget.gotoAndPlay("out");
}
//----fires when you click on the button
function doClick(event:MouseEvent):void{
//----set the currentBtn variable equal with-----
//----the id of the button that was clicked-----
var currentBtn:int = event.currentTarget.id;
//----call the setSelectedBtn function
setSelectedBtn(currentBtn);
}
/*check to see witch button was clicked if the id passed to the setSelectedBtn function is
identical with the id of the button clicked we put that buttons in the down state (selected)
and remove all the events added to it*/
function setSelectedBtn(id:int):void{
for (var i:int=0; i< buttonsArray.length; i++) {
if (id == i) {
buttonsArray[i].gotoAndStop("down");
buttonsArray[i].buttonMode = false;
buttonsArray[i].mouseEnabled = false;
buttonsArray[i].removeEventListener(MouseEvent.ROLL_OVER,playOver);
buttonsArray[i].removeEventListener(MouseEvent.ROLL_OUT,playOut);
buttonsArray[i].removeEventListener(MouseEvent.CLICK,doClick);
} else {
if(buttonsArray[i].currentLabel =="down"){
buttonsArray[i].gotoAndPlay("out");
}
buttonsArray[i].buttonMode = true;
buttonsArray[i].mouseEnabled = true;
buttonsArray[i].addEventListener(MouseEvent.ROLL_OVER,playOver);
buttonsArray[i].addEventListener(MouseEvent.ROLL_OUT,playOut);
buttonsArray[i].addEventListener(MouseEvent.CLICK,doClick);
}
}
}
//----call the setButtons function----
setButtons();
This is all. I hope that you enjoyed the tutorial. If you have questions, suggestions, doubts about the tutorial don’t hesitate to comment.
Until next time have fun learning Flash.
Download the source files for here: ActionScript 3 button that stay in the down state.



Comments
Thanks for your suggestion. Can you post a working example?
Thanks.
Thanks
You can add the buttons from the second level to a new array and repeat the logic from the tutorial and make them stay in the down state to.
is there a way around this?
Thanks for your time
cheers
If you look at http://www.oman3d.com/tutorials/flash/basicwebsite/ you will see what I want to accomplish. I want what he explains, but I also want the button to stay down when I click it.
Thanks!
Add the code in bold inside the setSelectedBtn function after this line:
buttonsArray[i].removeEventListener(MouseEvent.CLICK,doClick);
switch(id){
case 0:
navigateToURL(new URLRequest("http://biochimistu.blogspot.com"),"_blank");
break;
case 1:
navigateToURL(new URLRequest("http://google.com"),"_blank");
break;
case 2:
navigateToURL(new URLRequest("http://youtube.com"),"_blank");
break;
default:
trace("ups, something it's wrong");
break;
}
Now the buttons point to external links. You can make the buttons to point to a frame by replacing the navigateToURL with gotoAndPlay(or gotoAndStop).
Any help would be greatly appreciated!
I don’t know how your file is setup. If it’s something like this: you click on a button from the main menu and a submenu appears and then you select a button from that submenu; you can try to reset the selected submenu button when you click on another button from the main menu.
Or if you have a two level menu, try to put all the submenu buttons in the same array.
As for my file setup, each submenu is a separate MovieClip controlled by a main menu button on the movie's main timeline. I've added your script to each submenu individually (with that submenu's buttons in the same array), and it works great, but I would like the buttons in each submenu to to reset when I click on any main menu button. I hope this helps.
Tom
Like I have said try to put all the submenus buttons in the same array and use the script only twice (one for the main menu and second for the submenus buttons).The submenu buttons will have the same behavior like the main buttons.
I've added at the end of the script this:
main_mc.despre_mc.gotoAndStop("down");
main_mc.despre_mc.buttonMode = false;
main_mc.despre_mc.mouseEnabled = false;
main_mc.despre_mc.removeEventListener(MouseEvent.ROLL_OVER,playOver);
main_mc.despre_mc.removeEventListener(MouseEvent.ROLL_OUT,playOut);
main_mc.despre_mc.removeEventListener(MouseEvent.CLICK,doClick);
It is working.
Call the setSelectedBtn()function with the id of the button that you want to select, like so:
setSelectedBtn(0);// first button will be selected
Is there another location of the FLA?
Thank you!
James
Sorry about that. I have updated the link, now it should work.
Thank you.
My question is like this-
I want my button to stay down when clicked on but when I hover over a different button I want the down state to disappear. not like you did - that the down state disappears only when you click on other button.
PLEASE HELP!!!!!!
THANKS :)
Mia
I think that this is slightly a strange behavior. I usually use the down state to differentiate the current button from the other buttons from the menu and by this to inform the user what button he has clicked (on what page he is).
Anyway, I have tried to obtain that; you can download the file from: as3 menu_.
you really helped me
thanks
Is it possible to do the same in AS2?
How to add the function onclick to go to two different frames? I wanna button to be down but also to download a new page to the stage.
Thanks a lot. I was looking for this tutorial for 5 months ))
Yes it’s possible to do the same in as2, but we look ahead.
Referring at this example, let’s say that you have 3 pages on frame 10, 11 and 12.
Add the code in bold inside the setSelectedBtn function after this line:
buttonsArray[i].removeEventListener(MouseEvent.CLICK,doClick);
switch(id){
case 0:
gotoAndStop(10);
break;
case 1:
gotoAndStop(11);
break;
case 2:
gotoAndStop(12);
break;
default:
trace("ups, something it's wrong");
break;
}
You are a genius, thank you very much for the great tutorial, I understand movie clip buttons now!
Erika
I am trying to do something similar to what you did but using a button. Is it possible to make button stay in the down state when it is clicked?
Thank you.
It’s not possible to do the same thing with buttons, because we can’t instruct the playhead to gotoAndStop to a specific frame.
an example for sprite container:
import flash.display.Sprite;
import flash.events.MouseEvent;
var circle1:Sprite = new Sprite();
circle1.graphics.beginFill(0xFF0000);
circle1.graphics.drawCircle(40, 40, 40);
circle1.name = "circle1";
addChild(circle1);
circle1.addEventListener(MouseEvent.CLICK, traceName);
var circle2:Sprite = new Sprite();
circle2.graphics.beginFill(0x0000FF);
circle2.graphics.drawCircle(140, 40, 40);
circle2.name = "circle2";
addChild(circle2);
circle2.addEventListener(MouseEvent.CLICK, traceName);
function traceName(event:MouseEvent):void {
trace(event.target.name);
}
from the site:
http://livedocs.adobe.com/flex/2/langref/flash/display/DisplayObject.html#name
nice greetings from austria
Thanks for the code, but it’s not related with our tutorial. The first comment is talking about something else.
I have added the gotoAndStop command as you suggested to jump to frames.
But when I did this the first button (About) doesn't stay its "down state" when clicked.
It does go to the right page, it just doesn't turn gray unless you select it a second time.
Any ideas on why it is doing this?
Thanks
The others button have the same behavior?
Any clues? I've brought in the swf file in a different fla file and it works, so there must be something with the two menu systems? Thanks for helping!
TypeError: Error #1009: Cannot access a property or method of a null object reference. at evol_fla::MainTimeline/frame1().
You forgot to declare a method or a property.
//load external swf file
var request:URLRequest = new URLRequest("menu_with_down_state.swf");
var loader:Loader = new Loader()
loader.load(request);
addChild(loader);
loader.x = 95;
loader.y = 135;
But when I do it with a more complicated file, it comes up with the error, and I don't know where to start. Can I send you my .fla files?
Thanks again for your time and generosity. --Katherine
I don’t know exactly what you have to declare since I don’t have your .fla. Sorry but I don’t have time to look at your file, unless some money are involved.
Is it possible to have one of the buttons activate its rollover state straight away? Then rolling over the other buttons removes the first buttons roll over state and everything continues as before.
Thanks again.
Thank you so much for the great tutorial...
however I get an error saying:
Error #1056: Cannot create property id on flash.display.SimpleButton.
i'm using tween to change button status, could that be the problem?
thanks
thank you for this great tutorial...
I'm close to getting it work my way but have a little problem...
I'm not using MC animation to change the button status but instead i'm using TweenLite to tint the colours of the buttons....on your code you use:
if(buttonsArray[i].currentLabel =="down"){
buttonsArray[i].gotoAndPlay("out");
}
to reset all the other buttons but since I don't have frame labels, is there a way to tell flash to reset all buttons except for the clicked button?
thank you
Call the setSelectedBtn()function with the id of the button that you want to select, like so:
setSelectedBtn(0);// first button will be selected
You can’t apply this behavior to flash buttons you must use Movieclips.
Check this "Complex Button" you will find an example that use scripted tweens to control the states of a button (movieclip that acts like a button), but it's more complicated.
It is a great tutorial. I've just made my homepage with this code. I have only one problem: I'm using "sliding" buttons, instead of original "flashing" buttons. The problem occurs when i set the first button with the mentioned setSelectedBtn(0); code. It goes right to the button's "down" state, but i want first to show up the "over" state. How can I set this in your code?
Thanks in advance,
Zoli
You can set a timer that will be called after the page is loaded. If you use a preloader to load you site (you should) after the loading is complete you can start the timer.When the timer is complete (timerComplete event) you call the setSelectedBtn(0).
Thanks!
http://www.cgvcreative.com/otd-build/index.asp
Call the setSelectedBtn(id:int) function, for example when your animation start call setSelectedBtn(0)(first button will be selected) ,when the animation advances to the second group of text call setSelectedBtn(1)(second btn will be selected).
I don’t know how your .fla is looking, the idea is to call the setSelectedBtn() function when your next block of text comes.
Greetings from sunny Scotland.
Firslty thanks for what is an elegant solution and very precticle.
I am using your code for buttons which control my main content_mc. This mc houses all of my sections as movie clips and simply scrolls into place to show the relevant section.
In My sections, i am using the code again for an internal menu for each section.
My problem is that in the about page, (which is accessed from a frame label in the main timeline telling the content mc to scroll along)when i click on one of the buttons my content loads in fine, but, if i move to a different section and then return to my about page, both the last movie clip that i played in about shows as well as the set selected button content as obviously the script tells flash to load this back in.
I am very new to as3 and am trying my very best to learn as much as I can but it illudes me as to how I can get the mc to only show either the last button clicked or its default setselected button content.
Have you ever had to address this before. Your help would be greatly appreciated.
Thanks a million
Alan
I will try to guess, since I don’t know how your .fla looks. I think that is not something to difficult, you probably have some extra frames in there.
For example let say that you have tree pages (home, about, contact) the home pages lives between frame 5-15, the about from 16-25 and the contact from 26-35.You must make sure that your pages frames don’t overlap. (the home page doesn’t need to be visible in frame 16 in our example).I hope that this will help you, if not send me a link to your file or the .fla.
Your tutorial is absolutely great, works really fine. Thank you for it!
I would have a further question and you may know the answer for it:
In short: a button has let's say 4 cases, and I want to switch these cases with other buttons.
Example:
I have a button(myBtn). In the timeline it has different sounds to it in different frames.
If I click for example the ABOUT menu point I would like myBtn to have a function to play sound from frame 2 if I click on myBtn. But if I click Portfolio, myBtn has a function to play sound from frame 4 if I click on it, and so on...
So my question is how to switch a button function with other buttons?
For short you want to play as sound when a button is clicked. First make a new movie clip and embed the sounds and next if you look at one of my comment you will see a switch statement you can rework that and instruct to play your sounds. For example if your movie clip (let’s call it soundHolder) has a sound in frame 10 and one in frame 20
The switch statement will look like this:
switch(id){
case 0:
soundHolder.gotoAndPlay(10);
//other code that you implement on click
break;
case 1:
soundHolder.gotoAndPlay(20);
//other code that you implement on click
break;
.
.
.
}
I hope that this helps you.
Thanks!
Just wanted to say thanks for the tutorial. Not only did I get it working but I increased my understanding of Actionscript by a big margin.
Quality coding!
You are MOST kind to post this very helpful code. =)
I am attempting to use what you have posted and I would like to add one more bit of functionality. I am using these buttons as a kind of interactive slide show and I would like the setSelectedBtn function to choose a random button (and hence, a random MC) upon pageload.
Here is the end of my code (right now the first button comes up selected)- if you need me to post the whole bit, let me know.
THANK YOU!!!!!!!!!!!!!!!!!!
//----call the setButtons function----
setButtons();
setSelectedBtn(0);
Sounds interesting, post the whole code if you can. A working example will be great.
All the best!
Your tutorial was fantastic and has worked a treat when developing sites totally in Flash.
I have one problem... a site I'm working on at the moment has a flash header & menu system.
When the user clicks on a button the HTML page changes reloading the SWF file (and unfortunately resetting the menu).
How do I tell the SWF file what my current HTML page is so this can be indicated in the SWF menu?
I'm going nuts on this one ... Cheers
here's some code, thanks!
//---- add the buttons to an array --------
var buttonsArray:Array = [afButton,hpButton,qzButton];
//----loop thru the buttonsArray-----
//----set some properties and add events to buttons----
function setButtons():void {
for (var i:int=0; i<buttonsArray.length; i++) {
buttonsArray[i].id = i;
buttonsArray[i].buttonMode = true;
buttonsArray[i].mouseChildren = false;
buttonsArray[i].mouseEnabled = true;
buttonsArray[i].addEventListener(MouseEvent.ROLL_OVER,playOver);
buttonsArray[i].addEventListener(MouseEvent.ROLL_OUT,playOut);
buttonsArray[i].addEventListener(MouseEvent.CLICK,doClick);
}
}
//----fires when the mouse rolls over the button----
function playOver(event:MouseEvent):void {
var myTween:Tween = new Tween(event.currentTarget, "alpha", Strong.easeOut, .5, 1, .75, true);
}
//----fires when the mouse rolls out the button----
function playOut(event:MouseEvent):void {
var myTween:Tween = new Tween(event.currentTarget, "alpha", Strong.easeOut, 1, .5, .75, true);
}
//----fires when you click on the button
function doClick(event:MouseEvent):void{
//----set the currentBtn variable equal with-----
//----the id of the button that was clicked-----
var currentBtn:int = event.currentTarget.id;
//----call the setSelectedBtn function
setSelectedBtn(currentBtn);
}
/*check to see witch button was clicked
if the id passed to the setSelectedBtn function
is identical with the id of the button clicked
we put that buttons in the down state (selected)
and remove all the events added to it*/
function setSelectedBtn(id:int):void{
for (var i:int=0; i< buttonsArray.length; i++) {
if (id == i) {
buttonsArray[i].alpha = 1;
buttonsArray[i].buttonMode = false;
buttonsArray[i].mouseEnabled = false;
buttonsArray[i].removeEventListener(MouseEvent.ROLL_OVER,playOver);
buttonsArray[i].removeEventListener(MouseEvent.ROLL_OUT,playOut);
buttonsArray[i].removeEventListener(MouseEvent.CLICK,doClick);
switch(id){
case 0:
gotoAndStop("af");
break;
case 1:
gotoAndStop("hp");
break;
case 2:
gotoAndStop("qz");
break;
default:
trace("ups, something it's wrong");
break;
}
} else {
if(buttonsArray[i].alpha == 1){
buttonsArray[i].alpha = .5;
}
buttonsArray[i].buttonMode = true;
buttonsArray[i].mouseEnabled = true;
buttonsArray[i].addEventListener(MouseEvent.ROLL_OVER,playOver);
buttonsArray[i].addEventListener(MouseEvent.ROLL_OUT,playOut);
buttonsArray[i].addEventListener(MouseEvent.CLICK,doClick);
}
}
}
//----call the setButtons function----
setButtons();
setSelectedBtn(0);
Try to use something else for the tweens, the Tween class that comes with Flash can have some strange behavior, see if this fix the problem. gtween and GreenSock Tweening Platform are two of the best tweening libraries.
Helen
take a look at this tutorial:Actionscript 3 xml driven menu it's a little complicated but does what you want to do.
My question is how can i I make the button text be dynamic...like how can i can the name of the button in the array to display the name in the button movie clip without typing it in flash design environment...thanks and more power