How to make a custom button using Flash CS3 and AS 3.0.
In this tutorial we will build a button. Flash IDE comes with a large library of buttons, these are good for building something fast, but when we need to make a menu for a site, a button for a game or something else it’s a good choice to make your own buttons.Our button will have a little bit of animation and it’s actually simple to make. We will draw the button on the stage and after we will control the over and out state with ActionScript code.
Let’s see how we will make this button.
1. Create a new file by going to File > New select Flash file (ActionScript 3.0) and click Ok.
2. Insert a new layer by going to Insert > Timeline > Layer.
3. Double click on the top layer and name it actions, name the second layer button.
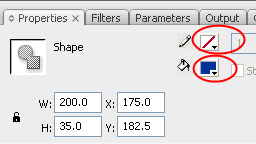
4. Select the button layer, go to the Tools panel select the Rectangle tool. On the stage click and drag to create a rectangle. With the rectangle selected in the Properties Inspector set its width = 200, height = 35, stroke to none and the color to #003399. 
5. With the rectangle selected hit F8 to convert it to a symbol. Set its name to myBtn and its type to MovieClip and click Ok. 
6. With the myBtn MovieClip selected in the Properties Inspector set its instance name to myBtn. 
7. Double click on the myBtn MovieClip to open it, now we are inside our MovieClip. Rename Layer 1 to btn_bg (this will be the background of our button).
8. Select the rectangle and go to Edit > Copy (do not paste it yet).Insert a new Layer, name it hit_area. Select first frame of the hit_area Layer go to Edit > Paste in Place (or Ctrl + Shift + V) this will paste our rectangle right in top of the existing one.
9. Lock the btn_layer by clicking on the second dot after the layer name. Select the rectangle hit F8 to convert it to a symbol. Set its name to invisibleBtn and its type to MovieClip and click Ok.
10. Make sure that the invisibleBtn is selected and in the Properties Inspector set its alpha property to 0. 
11. Make a new Layer set its name to animation. Unlock the btn_bg layer select the rectangle press on your keyboard Ctrl + C to copy it. On the animation layer select frame 5 hit F7 to insert a blank keyframe and with frame 5 selected, press Ctrl+Shift+V to paste the rectangle.
12. Lock the btn_bg layer (we do that to avoid making mistake, like selecting a rectangle that is on another layer).Select the rectangle and in the Property Inspector change its color to a light gray (#CCCCCC).With the rectangle still selected hit F8 to convert it to a symbol. This time for its type select Graphics and click Ok.
13. In the Property Inspector set its alpha to 50.On the animation Layer select frame 15 and hit F6 to insert a new keyframe. Select the frame 5, on the stage click on the rectangle and set its height = 4.
14. On the animation Layer select frame 20 and hit F6 to insert a new keyframe. Select frame 5, right click and select Copy Frames; select frame 30, right click and select Paste Frames. Highlight frame 30 on the hit_area Layer and hit F5 to insert a frame. This will make visible our invisibleBtn MovieClip for the interval of our animation. Do the same thing for the btn_bg layer.
15. On the animation layer right click between frame 5 and 15 and chose Create Motion Tween. Do the same thing for the interval 20-30.
16. Insert a new Layer above the animation Layer and name it text. Select the Text tool set its type to static and on the stage click and type the word Home. Position the text like this: 
17. Select frame 5 hit F6 to insert a new keyframe, select frame 15 hit F6.With the frame 15 selected, on the stage position the text in the middle of the rectangle. Select frame 20 and hit F6.Back on frame 5, right click chose Copy frames after go to frame 30 and right click and chose Paste frames. Click between frame 5 and 15 and chose Create Motion Tween. Do the same thing for the interval 20-30. Select the hit_area layer and drag it above the text layer.
18. Insert a new layer set its name to actions. Select frame 1 hit F9 to open the ActionScript panel and type stop();and on the next line mouseEnabled =false;.Select frame 15 hit F6 to insert a keyframe after hit F9 and type stop();.
And we finished the button, the remaining thing to do is to write the code. A lot of steps you will say. I agree, but they are teeny steps.
19. Click on the Scene 1 to go back to the main stage. Select frame 1 of the actions layer hit F9 to open the ActionScript panel and paste the next code:
myBtn.buttonMode = true;
myBtn.addEventListener(MouseEvent.ROLL_OVER,animIn);
myBtn.addEventListener(MouseEvent.ROLL_OUT,animOut);
function animIn(event:MouseEvent):void {
myBtn.gotoAndPlay(5);
}
function animOut(event:MouseEvent):void{
myBtn.gotoAndPlay(20);
}
The ActionScript code its simple. First we setup the buttonMode property of our MovieClip to true, this means that when you mouse is over the MovieClip the cursor will change to a hand. Next we add a ROLL_OVER and a ROLL_OUT event to our MoviClip. The function animIn handles the ROLL_OVER event. The function is called when we roll our mouse over the MovieClip, when this happen we instruct our movie to go to frame 5 and play. At frame 5 is the beginning of our over state. The function animOut is the handler for the ROLL_OUT event and does the same thing like animIn function but for the out state.
Finally, the end. I hope that you enjoyed the tutorial. If you have questions, suggestions, doubts about the tutorial don’t hesitate to comment.
Until next time have fun learning Flash.
To download the source files go to:Custom button



Comments
myBtn.addEventListener
(MouseEvent.CLICK,goURL);
function goURL(event:MouseEvent):void{
navigateToURL(new URLRequest("http://www.google.com"),"_blank");
}
thanks for your help!
Thanks again!
thanks a lot...your tutorials r really helpin me out.
thanks man.
Why when I put to code on the action layers on frame one inside myBtn I get an error.
Symbol 'myBtn' Layer 'actions', Frame 1, line 2:1120: Access of undefined property mouseEnable = false;
If I remove the mouseEnable = false; it works fine. What is the point?
Thank You...
I keep getting the same error
1021: Duplicate function definition.
Your error says: "Duplicate function definitions", so you probably have two functions with the same name.
Download a menu with 4 buttons, take a look at the source code and make another button or read this tutorial :Actionscript 3.0 Xml driven menu, you can add new buttons just by modifying the xml file.
But i didn't understand why do we need that invisibleBtn? Could you explain it please?
To use the myBtn as hit area, go to the first frame on the actions layer and remove this line of code :mouseEnabled = false; , after you can delete the hit_area layer and keep the shape from the btn_bg as shape.
I am trying to do something with your work, but i always get an error:
TypeError: Error #1009: Cannot access a property or method of a null object reference. at custom_btn_fla::MainTimeline/goURL1()
What am I doing wrong?
What did I changed,
frame 1 I added a movieclip (movie1) on frame 2 I added another movieclip (movie2)
So when I click the «Home» button it access the data from 'movie1' and when i click button «About» the data from 'movie2'.
In the actions I changed:
stop();
myBtn.buttonMode = true;
myBtn2.buttonMode = true;
myBtn3.buttonMode = true;
myBtn4.buttonMode = true;
////////////////////////////////////////////////////////
myBtn.addEventListener(MouseEvent.ROLL_OVER,animIn);
myBtn.addEventListener(MouseEvent.ROLL_OUT,animOut);
myBtn.addEventListener(MouseEvent.CLICK,goURL);
///////////////////////////////////////////////////////
myBtn2.addEventListener(MouseEvent.ROLL_OVER,animIn);
myBtn2.addEventListener(MouseEvent.ROLL_OUT,animOut);
myBtn2.addEventListener(MouseEvent.CLICK,goURL1);
//
////////////////////////////////////////////////////////
function animIn(event:MouseEvent):void {
event.target.gotoAndPlay("over");
}
function animOut(event:MouseEvent):void{
event.target.gotoAndPlay("out");
}
function goURL(event:MouseEvent):void{
movie1.gotoAndPlay(2);
//navigateToURL(new URLRequest("http://www.google.com"),"_blank");
event.target.gotoAndStop("down");
}
///////////////added this line///////////////////
function goURL1(event:MouseEvent):void{
movie2.gotoAndPlay(1);
event.target.gotoAndStop("down");
}
if all the code is on frame 1, this is the line that cause problems:
movie2.gotoAndPlay(1);
You have declared the movie2 in frame 2 so you can access it on frame1. I don't know how you file is setup but one simple solution will be to add the code in frame 2 too.